Mac软件安装使用列表list
Mac软件安装使用列表list
@(工具)[Markdown]
工作效率
Chrome插件
- 【+++++】Clutter Free - Prevent duplicate tabs:防止打开相同的tab页面
- ---Chromes Bookmarks:在aflred中搜索Chrome浏览器的书签【不太行,功能被Vimium吊打】
- --Search Safari and Chrome Tabs:搜索Chrome和Safari当前打开的tab页面,支持跳转到选择页面。插件地址(http://www.packal.org/workflow/search-safari-and-chrome-tabs)【适合safari的书签搜索】
- [TO DO] https://www.youtube.com/watch?v=qWOSqz-cD2Q 各种神器插件,查看作者:https://www.youtube.com/channel/UCC2uUAHDPwUmmm44zyTLogQ
- Adblock One:屏蔽广告插件
- Tampermonkey
- 影视音乐VIP免费看,文库下载(百度文库),Bilibili支持(免费下载、字母下载)、搜索美化
- 需要安装插件(Greasy Fork):
- 1. 全网VIP视频破解
- 2. 全网音乐一键免费下载
- 3. 网易云音乐高音质支持:去除网页版网易云音乐仅可播放低音质(96Kbps)的限制,强制播放高音质版本
- 4. 破解VIP会员视频集合
- 5. 本地 YouTube 下载器
- 6. 百度文库加强
- 7. 网页限制
- 8. 购物党自动比价工具-领取淘宝内部券
- 9. CSDN自动展开+去广告+净化剪贴板+免登陆
- ………………
Alfred :安装workflow
- 1 .CodeVar:拯救你的代码变量
2.微信便捷回复:
方法一:curl -o- -L https://raw.githubusercontent.com/lmk123/oh-my-wechat/master/install.sh | bash -s 然后运行 :omw
方法二:cd ~/Downloads && rm -rf WeChatPlugin-MacOS && git clone https://github.com/TKkk-iOSer/WeChatPlugin-MacOS.git --depth=1 && ./WeChatPlugin-MacOS/Other/Install.sh3.印象笔记alfred:Evernote中英文分家后,需要对原来的脚本进行修改,使用Dropbox中的脚本:mac-setting-workflow-evernote-中国版.alfredworkflow
窗口管理
- Spectacle(非Mac App Store,免费),5星神器。你值得拥有,command + option + 方向键就能切换
HyperDock: 传说中的神器,但是不值得拥有。比Spectacle好不少;但是感觉没啥用,只针对悬浮优点用,但是一般都有主窗口、command +`来进行切换

Hammerspoon(非Mac App Store,免费),神器,但是不稳定。
Keyboard Maestro(非Mac App Store,收费)3大超级神器之一,KM
时间管理-专注清单
- 专注清单: 番茄钟 & 任务清单;结合待办任务清单和番茄工作法
Snipaste :截图
【方片收集】【IOS/MacOS/Chrome插件】
- 快速收集灵感,看懂网上好idea可以随手搜集
HazeOver: 提高专注力,每次只保持一个窗口是比较亮的
【护眼】Iris for Mac 0.8.9.2
微信ALfred安装(微信Alfred使用)
- 1. 下载 wechat-alfred-workflow & WeChatPlugin-macOS
- 2. 启动Alfred,输入wx启动该workflow;
- 3. 启动Alfred, 输入wx + 空格 键,快捷打开最近的聊天会话;
CopyTranslator
- 直接复制就能翻译粘贴板上的东西
Typinator
- 自动文本生成的工具
开发效率
IDEA 代码利器插件:
主题配置:Material Theme UI
配置
- 看笔记-IDEA 配置开发使用(理解以及心得)
IDEA 插件
cookiecutters(pycharm)
- 项目的自动生成,idea有自动生成的,但是python的使用范围太广了,pycharm并没有一个统一的结构,
pip install cookiecutter;按RTBHOUSE
- 项目的自动生成,idea有自动生成的,但是python的使用范围太广了,pycharm并没有一个统一的结构,
dash插件
Octotree - GitHub code tree
- Octotree - GitHub code tree:非常方便的阅读GitHub中的代码
IdeaVim:在idea中使用VIM编辑代码(https://github.com/JetBrains/ideavim)
Custom Postfix Templates:Idea中最高效的就是postfix(https://github.com/xylo/intellij-postfix-templates)
Lombok:现在已成为JPA support
Jrebel:tomcat热部署插件,用于项目的debug
CamelCase:驼峰规则快速转换,支持从CamelCase->camelCaase->camel_case->camel-case->CAMEL_CASE的顺序转换
Codehelper:生成实体类的setter(使用较多);根据Pojo名来生成dao,mapper,xml(较少使用)
Dash:Dash是一个mac上的开发文档查询工具,Idea Dash这个插件使得开发者可以直接通过快捷键来调用Dash工具进行文档的查询.目前这个插件提供了对Dash,Velocity,Zeald三种工具的支持.
Translation:Idea中集成翻译功能,目前支持有道和goolge,百度翻译
Rainbow Brackets: 让Idea的括号更好看,对于对应的括号(标签)会显示相同的颜色
RestfulTool : 此项目可以快速查询Springmvc项目中Controller的Mapping定义,即根据url来跳转方法定义,在原有Idea的按类、按文件、按方法名查找功能上增添新的查找功能。非常好用。
Duplicate Lines:Idea默认也是支持复制行的操作,当你选中了括号中的文字时再想进行复制编辑时这个插件就可以发挥作用了,它会复制行的内容,并将光标置于被复制行时选中的字符上,这样就可以接着进行复制后的修改操作了
FindBugs:静态代码bug查找工具,帮程序员在编写时发现一些错误的代码问题,支持200多个分析规则.
GitToolBox:对原有idea中内置的git插件的补充,可以在状态栏显示当前光标所在行的修改者
JSON Viewer : 在Idea中进行json的格式化与查看工具.
Json2Java4Idea : 根据Json数据来生成Java类的工具,支持Jackson,Json,Moshi.
PlantUML:在Idea中进行uml图的处理.
POJO to JSON:Java类型转成JSON,方便用postman或者curl的时候构造JSON body.
Spring Assistant:Springboot配置文件编写助手,在编写些插件会给出一些提示,帮助开发者可以更快速的进行配置.
TestMe:Junit等测试工具的生成插件,支持Junit4/5,TestNG,Spock等测试框架代码的生成.
Goto Stackoverflow:在idea中选中文本在右键中进行基于stackoverflow网站的google搜索。https://github.com/gejun123456/IntellijGoToStackOverFlow
Show as:在调试时,显示一个"show as"的菜单显示变量值的格式化信息。https://plugins.jetbrains.com/plugin/7010-show-as--
Branch in Window Title:在Idea的window中显示当前git项目的分支名,可以使用window操作软件进行编程自动化。https://github.com/tom-haines/branch-window-title/
Frame Switcher:打开了多个project,找不到哪个项目,来回切换太麻烦,来用Frame Switcher吧。https://plugins.jetbrains.com/plugin/7138-frame-switcher/
Gitlab Project:Gitlab工程插件,支持Checkout, PR等操作,适配最新2020.1版本。https://github.com/wudeyong/GitLabProjects
Gitlab Integration:在Idea中直接跳转到指定的gitlab代码行。https://plugins.jetbrains.com/plugin/7319-gitlab-integration/
Visual Paradigm for UML :代码阅读和UML绘制, 主司UML类图解析
Source Insight: 主司代码阅读,MAc下可以使用understand 代替:https://scitools.com/trial-download-3/
git 代码提交管理工具:commitizen
- 安装全局规范
1.npm install -g commitizen
#通过提交记录生成 CHANGELOG.md
npm install -g conventional-changelog
npm install -g conventional-changelog-cli
npm ls -g -depth=0
运行下面命令,使其支持Angular的Commit message格式
commitizen init cz-conventional-changelog --save --save-exact
commitizen工具是基于Node.js的,而我们iOS项目工程目录下是没有package.json文件,所以会报错,对于此种错误,创建一个空的package.json文件,然后进入到项目目录,执行:
npm init --yes- echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc ,此时你当前用户的根目录下应该可以看到一个 .czrc的文件了
- validate-commit-msg:检查提交记录是否符合约定
npm install --save-dev validate-commit-msg - 验证Commit 格式是否正确
使用客户端验证上次提交的信息(这仅仅是上次提交的信息,而不是pull下来的所有commit 信息)
validate-commit-msg "$(git log -1 --pretty=%B)"
npm install --save-dev validate-commit-msg
按照 validate-commit-msg 中 README 中写的,可以用 validate-commit-msg 作为一个 githook 来验证提交消息,并且推荐了 husky。
执行:npm install husky --save-dev
- 安装全局规范
- Dash alfred:这个是直接从dash配置的,而不是alfred中,但是这不是推荐的方法;更好的方式直接在idea中配置,这样就没必要再走一次alfred了
- 配置方法: https://github.com/gdelmas/IntelliJDashPlugin#readme
- Preferences -> Plugins -> Browse repositories and search for "Dash".
- 默认快捷键:Cmd-Shift-D
- Stack Overflow:https://github.com/deanishe/alfred-stackexchange
- alfred-github-search:作用不大,直接通过页面直接操作即可
- alfred-mweb-workflow: 直接通过alfred操作mweb,https://github.com/tianhao/alfred-mweb-workflow
- Diff Merge:处理
- Transmit for Mac(FTP/SFTP客户端)
- 代码相关同步,正版太贵,破解的
- Iterm2配置:
- Vim 配置
- 先给iterm设置代理,这样才能下载安装;如果拒绝链接,那么直接从浏览器中拷贝相关的代码新建脚本,然后再进行处理。https://zhuanlan.zhihu.com/p/111228714
- Sumblime SQL插件
- 【插件:Select Quoted】; sublime快速选择引号内容,可以使用该插件先选中引号中文本,再用SqlBeautifier进行格式化,快速实现SQL格式化
- 安装SqlBeatrifier
- cmd + shift +p,install => 输入插件名称:SqlBeatrifier
- Usage:(CMD + k,CMD +f)
- 网络监控系统(nagios)
- C++查看代码:cscope
- SourceTree
- 适合git的版本管理,但是需要翻墙,先把账号注册号再说
- Dash
- 使用规则见笔记:dash的使用
- SnippetsLab:(代码片段管理)
- SnippetsLab for Mac 1.9 【强大的代码收藏管理工具】
- 【*****】Sourcegraph插件
Sourcegraph能够帮助用户更快地构建软件.用于搭建自己的私有代码库;Sourcegraph 可以超级方面的就在chrome查看代码
- 【*****】Sourcegraph插件
- 【******】CodeVar
<打码1小时,思考变量名50分钟,有了这个,妈妈再也不用担心你的变量名无处安放了>
生成可用的代码变量 (CodeVar that return u a better variable from Chinese to English).
- 【******】CodeVar
- GitHub Workflow for Alfred 3
You can search through GitHub (gh) and your GitHub Enterprise instance (ghe).
- GitHub Workflow for Alfred 3
自动补全插件【试用了一下,比较慢】
包括自动补全tensorflow相关代码: https://www.aixcoder.com/help/download.html;https://www.aixcoder.com/help/Tumx
iterm2的使用者在使用过程中不断的切换工作内容,不可避免的会保持打开众多的标签或窗口,就像chrome不知不觉就是一大堆的标签一样。我们可以使用神器tumx来把工作环境分类,比如分成:github, work, blog。 好处是不同环境间布局不会相互影响且原环境切换到后台后,再切换回来,还是原状态
https://toutiao.io/posts/q86tnu/preview
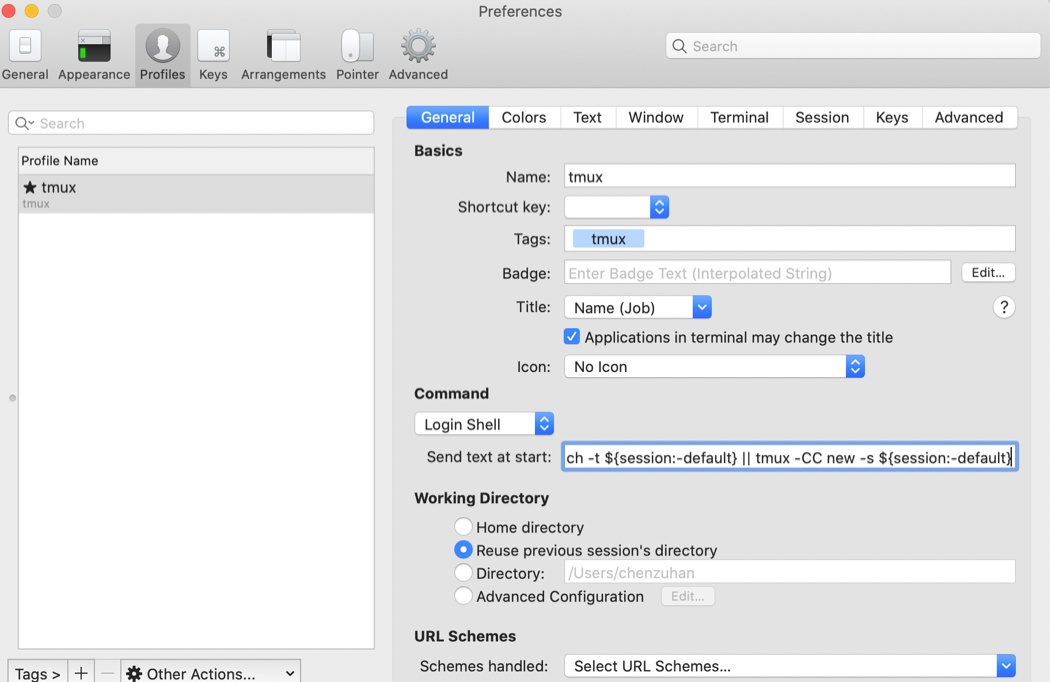
1.在login shell中send text as start:
*tmux ls && read session && tmux -CC attach -t \({session:-default} \*
*|| tmux -CC new -s \){session:-default}*- tmux ls: 列出已有的tmux session。
- read session: 输入你需要打开的session。
- tmux -CC attact -t ${session:-default}: 进入session。
- || tmux -CC new -s ${session:-default}: 如果session不存在则新建此session。
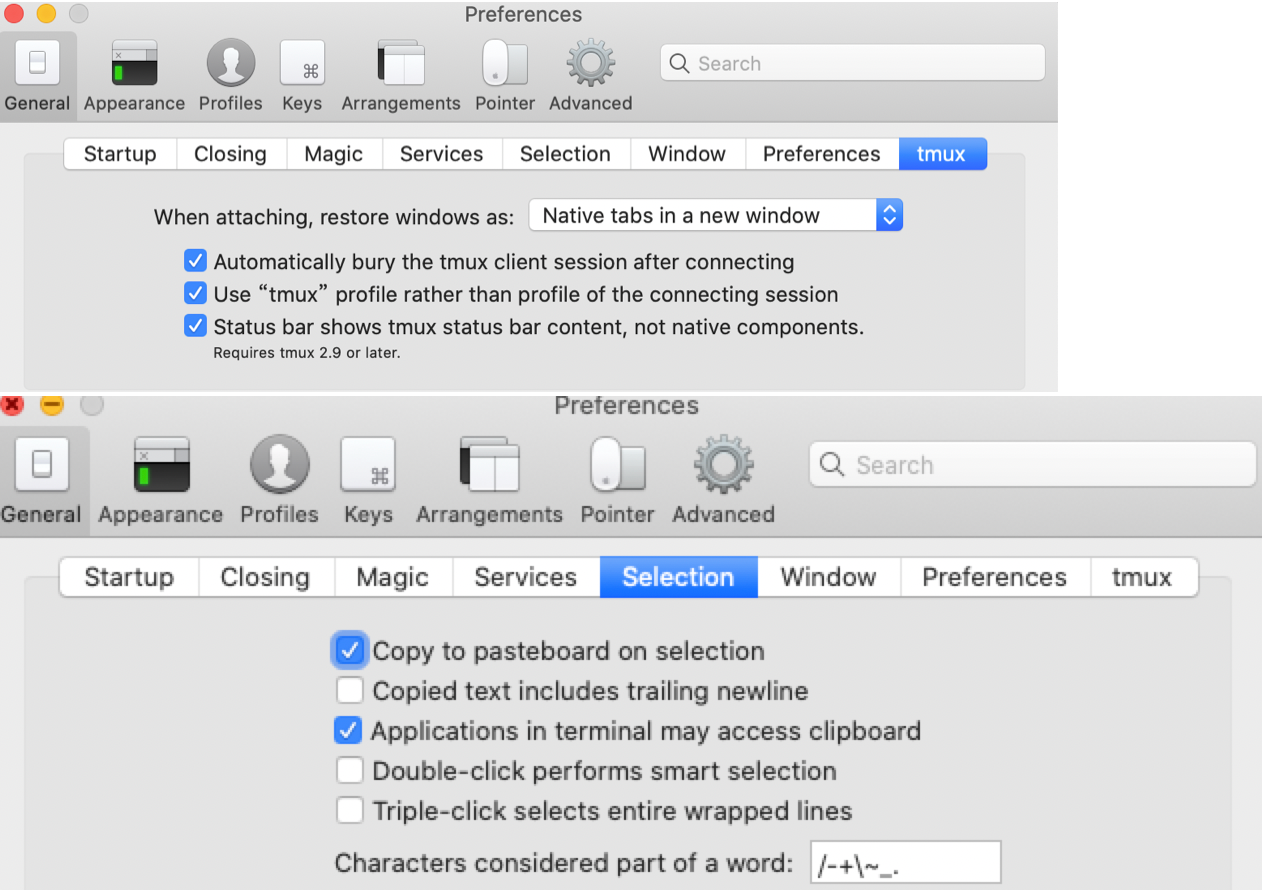
 在General选项中设置成以下,效果是每次打开使用tmux -CC新建session时都会使用一个新的窗口,并把tmux client session的命令隐藏到后台。
在General选项中设置成以下,效果是每次打开使用tmux -CC新建session时都会使用一个新的窗口,并把tmux client session的命令隐藏到后台。

配置tmux:(详情见 : Bitbucket/life_job/mac/util/)
#解除Ctrl+b 与前缀的对应关系 unbind C-b
set -g prefix C-a
#将r 设置为加载配置文件,并显示"reloaded!"信息
bind r source-file ~/.tmux.conf \; display "Reloaded!"
#up
bind-key k select-pane -U
#down
bind-key j select-pane -D
#left
bind-key h select-pane -L
#right
bind-key l select-pane -R
#copy-mode 将快捷键设置为vi 模式
setw -g mode-keys vi
#能最大化当前pane?就像vim里的ZommWinPlugin.vim插件一样,你按下某键,当前窗口就最大 化了,获得最大可视界面
# zoom pane <-> window
#http://tmux.svn.sourceforge.net/viewvc/tmux/trunk/examples/tmux-zoom.sh
bind ^z run "tmux-zoom"使用
1. 调出现有session :tmux attach 2. 查看多少会话 :tmux ls
3. 新建名称为150的会话:duplicate session: 150
4. 列出所有 tmux 会话:tmux ls
5. 恢复至上一次的会话:tmux a
6. 恢复名称为 foo 的会话,会话默认名称为数字:tmux a -t foo
7. 删除名称为 foo 的会话:tmux kill-session -t foo
8. 删除所有的会话:tmux kill-server
9. 进入已存在的session :tmux a -t $session_name
——————————————————
* Ctrl+b // 激活控制台;此时以下按键生效
* 系统操作
* ? // 列出所有快捷键;按q返回
* d // 脱离当前会话;这样可以暂时返回Shell界面,输入tmux attach能够重新进入之前的会话
* D // 选择要脱离的会话;在同时开启了多个会话时使用
* Ctrl+z // 挂起当前会话
* r // 强制重绘未脱离的会话
* s // 选择并切换会话;在同时开启了多个会话时使用
* : // 进入命令行模式;此时可以输入支持的命令,例如kill-server可以关闭服务器
* [ // 进入复制模式;此时的操作与vi/emacs相同,按q/Esc退出
* ~ // 列出提示信息缓存;其中包含了之前tmux返回的各种提示信息
*
* 窗口操作
* c // 创建新窗口
* & // 关闭当前窗口
* 数字键 // 切换至指定窗口
* p // 切换至上一窗口
* n // 切换至下一窗口
* l // 在前后两个窗口间互相切换
* w // 通过窗口列表切换窗口
* , // 重命名当前窗口;这样便于识别
* . // 修改当前窗口编号;相当于窗口重新排序
* f // 在所有窗口中查找指定文本
* 面板操作
* ” // 将当前面板平分为上下两块
* % // 将当前面板平分为左右两块
* x // 关闭当前面板
* ! // 将当前面板置于新窗口;即新建一个窗口,其中仅包含当前面板
* Ctrl+方向键 // 以1个单元格为单位移动边缘以调整当前面板大小
* Alt+方向键 // 以5个单元格为单位移动边缘以调整当前面板大小
* Space // 在预置的面板布局中循环切换;依次包括even-horizontal、even-vertical、main-horizontal、main-vertical、tiled
* q // 显示面板编号
* o // 在当前窗口中选择下一面板
* 方向键 // 移动光标以选择面板
* { // 向前置换当前面板
* } // 向后置换当前面板
* Alt+o // 逆时针旋转当前窗口的面板
* Ctrl+o // 顺时针旋转当前窗口的面板
#会话
* C-x s 以菜单的方式查看并选择会话
* C-x :new-session 新建一个会话
* C-x d 退出并保存会话
* 终端运行 tmux attach 返回会话
* tmux attach -t session :#进入某个会话
* tmux new -s session
开发工具
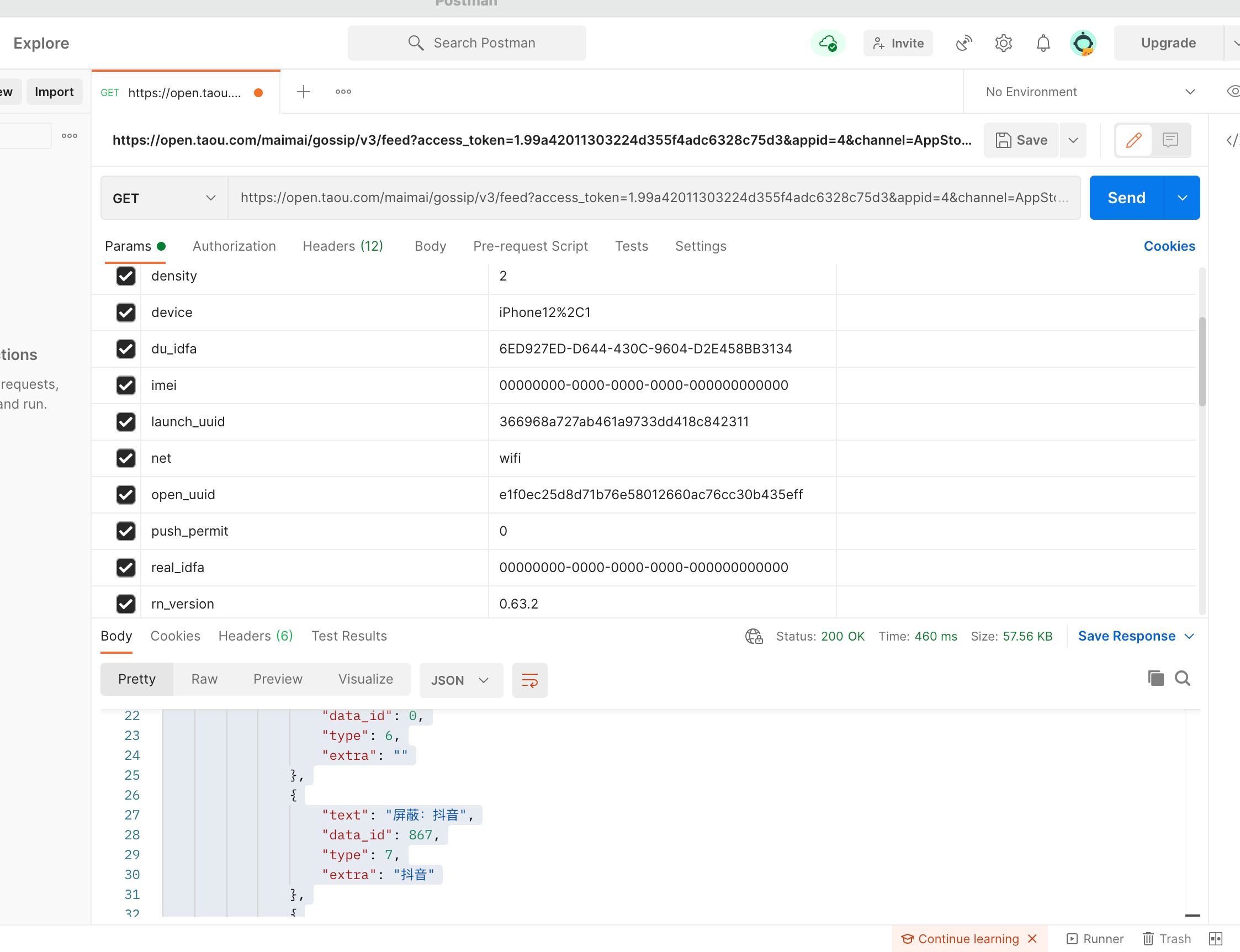
- Postman : 接口联调,Http调试工具
- 拟用户发起的各类HTTP请求
- 爬虫测试也会常用

写作学习
Mweb
- [主力写作 + 发布+ 格式调整]
- 可以直接发布博客,是最大的优点;可以直接同步到Dropbox和坚果云多个网盘,导出为word/PDF,同时可以Evernote以及网站Blogger、语雀等
- 支持文件管理
- 配置
- 配置预览主题,直接修改CSS就行;或者下载相应的主题,放入到CSS路径下[/Applications/MWeb.app/Contents/Resources/PreviewAsset/previewCSS]
- 优秀的CSS:(https://github.com/huanxi007/markdown-here-css,https://theme.typora.io/)
Typora
[主力写作]
优势:主要是所见即所得;缺点:文件管理很弱
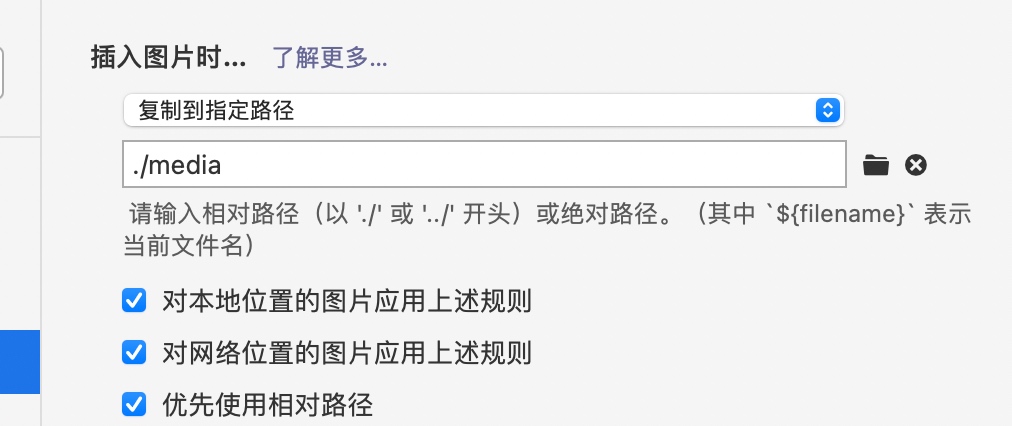
注:一定要自定义图片存储到同一目录,比如当前文件下的media,多个markdown编辑器之间切换就找不到了

配置:
- 自定义修改配色为相关
外观-> 主题 ->打开主题文件夹->备份下主题(如:github.css)-> 找到body,修改如下(字体优先选择Hannotate SC):
body {
font-family: "Hannotate SC","Monaco","PingFangSC-Regular","Helvetica Neue",Helvetica,Arial,sans-serif;
color: rgb(51, 51, 51);
line-height: 1.6;
}
- 自定义修改配色为相关
Ulysses
- [长文]
- 下载:https://www.appstorrent.ru/495-ulysses.html
- 支持打字机模式,iCloud同步;写长篇的时候用
- 需要关闭SIP
Notion
- [项目管理asana/trello + todo + 思维整理]
- 可以再文章中嵌入文章,包括文件、网页、书签、视频;主要用于建立起完整的知识架构和体系;当一个md写到5w字以上来回切换显得特别乱,这个就可以先拆后合
- 用于项目管理,Notion 可以直接链接Trello

知识管理


markdown笔记发布
- Markdown Here(Chrome插件):主要针对格式化不行
Evernote/超级笔记(印象笔记)
- [知识总结 + 短文档编写 + idea]
- 用Sublime配置evernote : http://www.tuicool.com/articles/MfMZveq
- Evernote Markdown Sublime实现
- http://mp.weixin.qq.com/s?__biz=MzA3NjEwNjEzNA==&mid=2453601160&idx=1&sn=22c2160d46197747511396973a26f450&scene=2&srcid=0420TamIrY4dtGWXovGnFuu2&from=timeline&isappinstalled=0#wechat_redirectc
- 印象笔记(Evernote)字体设置:
- 编辑排版 —>Hannotate SC (中文字体叫:手札体)
Pdf Expert
- Mac下最好的pdf阅读器
【+++++】翻译软件-> 论文阅读 :marginnote3 for Mac
- https://sspai.com/post/47317
- https://zhuanlan.zhihu.com/p/35356962
- 拿到论文,先整体大概看一遍,不要扣字眼,因为在对文章的结构一无所知的情况下,很难一下子就找到正确的知识途径。先泛读文章,抓住重点,而不是纠结个别字句。
- MarginNote 3 用高亮文字和下划线挑出重要的知识点。为了突出重点:高亮仅用在关键词上,而勾选句子则使用下划线。
- 【文本摘录】、【划框摘录】
- 用摘录和批注工具划出来的每条内容,都会以笔记的形式在笔记列表中呈现出来,=> 【嵌入目录中查看笔记】,将卡片按内容位置再文档大纲中显示。这样卡片的大致内容,在文章结构中的位置变一目了然。
- 【学习模式】:用思维导图【把书读厚】
- 整理paper的行文思想:总分结构和树状结构
- - 通过拖拽整理卡片,按文章的内容逻辑将卡片整理成有序的树状结构。这样,就从局部(笔记卡片)到整体(思维导图)去理解文章。
- 【笔记本】思维导图笔记本可以添加多个文档,这样可以为每门课创建一个导图笔记本,日后的学习过程中,不断丰富一门课的思维导图。
- 【卡片合并】进入「选择」模式,选择多张卡片后选择「合并」即可得到一张完整的卡片。
- 【重组】对于总分结构,多章之间的没有明显的递进关系,通过半透明选框将主题相似的卡片重组成一个单独的组,效果比直接用导图好得多。
- 【大纲】几十页的文档就有可能产生几百张卡片,此时,不论是在导图中查找,还是文档搜索都不能快速找到笔记本卡片。而使用大纲栏中的搜索,可以最快定位卡片。
- 【复习模式】一份文档经过重点内容的筛选、丰富和梳理之后,在卡片、脑图、和文档中来回切换,在脑图中理解它所处的位置,在文档中理解上下文,再在卡片界面背知识点;
- 【填空卡片】在工具栏中选中填空,将卡片中的关键信息抹去
像MAC viso一样的软件:StarUML
幕布:
- 书写结果以树形结构分布,结果也可以一键转化为思维导图
anki:神一样的记忆管理器
Paper 论文阅读神器:
- 使用chrome;将论文下载到本地
- 利用 Adobe Acrobat Pro DC 打开需要翻译的文献,依次点击文件、导出到 HTML 网页,保存文件(文件-> 导出 -> html文档)
【网站订阅】NetNewsWire
抓包神器:Charles + Wireshark
- 配置使用:在 iPhone 上利用 Charles 抓包 https://www.jianshu.com/p/8825179786ac
项目&日程管理
- 项目管理Omnifocus
【Fantastical 2 + fantastical 的 workflow】日程和提醒事项管理
- Fantastical 2:日历神圣不可侵犯。Fantastical 2是比系统自带的日历更好的日程管理软件,尤其是可以用自然语言写自己将要做的事情,然后系统会替你分析成日历的格式。

- Fantastical 2:日历神圣不可侵犯。Fantastical 2是比系统自带的日历更好的日程管理软件,尤其是可以用自然语言写自己将要做的事情,然后系统会替你分析成日历的格式。
项目管理软件推荐:openproj
【日程管理】OfficePlus
- 每天早上使用软件、笔记计划每天的日程计划,是不是非常累,还不便于查阅。OfficePlus上搜索日程管理,每天的时间会自动更新,使用起来超级方便!
【手机APP】时间管理--潮汐
- 潮汐这款App就是基于番茄工作法的,通过与白噪声的结合,来提高用户的专注程度。而这款潮汐app在番茄钟的基础上,它提供了雨天、森林、钢琴、咖啡馆等多种白噪音,能帮助大家更好地保持专注。
【手机APP】文档管理--扫描全能王
- 平常会有非常多的订单和合同,在合同来不及的情况下,都会先通过扫描件或者拍照确认的。扫描全能王,将智能手机变成随身携带的扫描仪。方便快捷地记录管理您的各种文档,收据,报销单、笔记等。并通过智慧精准的图像裁剪和图像增强演算法,保证您扫描的内容清晰可读。
深度学习
- 开发
- 在线服务器VS Code Online
- 训练&&推理的效率神器
- FastNerualNetwork
- PAI 团队在 Notebook 中开发了 FastNerualNetwork 插件,使用该插件可以将原本黑盒的深度学习网络建构成可视的流程
- 实验管理:
- 张量对齐:TensorSensor
- Clarifying exceptions and visualizing tensor operations in deep learning code:【 https://explained.ai/tensor-sensor/index.html】
- 深度学习任务设计的可视化工具
- 调参利器fitlog
- Streamlit
- 比较低端
每一个非平凡机器学习项目最终都布满漏洞,其内部工具均难以维护。这些工具通常是由Jupyter Notebook和Flask应用程序拼凑而成,故很难部署,需要对主从式架构进行推理,并且不能很好地与TensorFlow GPU会话等机器学习架构整合。
Streamlit的核心原理:
1.涵括python脚本
在Zoox和Google X工作期间,我经历了无人驾驶汽车项目迅速扩充成几千兆字节的视觉数据,这些数据需要搜索和分析,包括在图像上运行模型以比较性能。 - pip install --upgrade streamlit opencv-python
- streamlit run https://raw.githubusercontent.com/streamlit/demo-self-driving/master/app.py
- 比较低端
日常娱乐
- 1. Dropbox : 用于重要的文件同步,字节增量同步,速度比其他网盘准、快
- 2. Google Driver:15G,比Dropbox 2G的容量大很多,Dropbox也可以通过完成任务免费升级到18G
- 3. Google Photos : 同步招聘主力,AI识别
- 4. 坚果云 : 用于重要文件同步,空间太小
- 5. 视频播放
基于 Electron 开发的跨平台客户端版本的视频播放器,该播放器包括国内主流视频平台视频资源,你不用去单独下载各个平台的客户端,只需要使用这一个客户端就能查看所有平台的视频,并且内置了各大视频网站 VIP 资源. https://github.com/phobal/ivideo - 6. IINA:视频播放
- 7. ScreenFlow 4.5.1 Mac 屏幕录像工具
- 8. Elmedia Player Pro:集播放、下载、管理于一身的强大视频软件
- 9.Priime Styles for Mac:打造唯美小资照片必备
Mac管理
- Tencent Lemon
- CleanMyMac:类似360工具
- Gemini 2:Gemini 2: 重复文件查找/清理工具
- CacheCleaner 1.5 Mac 专业缓存清理工具:http://www.northernsoftworks.com/download.html 或者 http://www.macupdate.com/app/mac/9503/yosemite-cache-cleaner
数据处理及分析
- DataGrip 数据库管理神器
- 强于工程化和sql操作;能同时存储很多sql,command+enter随意执行
- sql 提示更强,语法检测好
- sql操作好:数据库连接在左, sql文件在右, 中间写sql
- 弱:数据导入功能太弱
- navicat 数据库管理神器
- 强于图形化
- 销售报表自动化分析
- Excel : 销售报表
- 求解大规模规则化线性分类和回归:LibLinear

评论
发表评论